Capture screen images
Jump to navigation
Jump to search
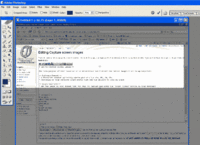
The main purpose of this tutorial is to demonstrate how I create the screen capture images I use in my tutorials.
Contents
How to Capture Screen Images
Software Needed
- A Microsoft windows operating system post win 3.x (9x, ME, 2k, XP)
- Photoshop or your favorite image editor that has the ability to crop an image
- I will be using Photoshop for this tutorial
Steps involved
- Get the image on your screen that you want to capture and press the "Print Screen" button on your keyboard
- Open Photoshop and from the menu select file/new...
- Accept the defaults by clicking OK
- From the menu select Edit/paste
- Use the crop tool to crop the desired area see Fig 1.
- From the menu select File/Save for Web
- Select the most efficient method of saving keep in mind the size of the image. I will often use gif with as few colors as possible.
- name your image something that make sense and is not too ambiguous
There you have it, it's pretty simple
Bibliography
- (ISBN 0078821134
- (ISBN 0764595717
- (ISBN 0596101589
Amazon's Related Products
- (ASIN B00007LV6X
- (ASIN B00081I76A
- (ASIN B0002XQJFA