Difference between revisions of "Capture screen images"
Jump to navigation
Jump to search
(Removed incomplete category) |
(→Steps involved) |
||
| Line 21: | Line 21: | ||
[[image:screenimage.gif|thumb|200px|Finished Captured Screen Image]] | [[image:screenimage.gif|thumb|200px|Finished Captured Screen Image]] | ||
| + | |||
| + | {{adsense2}} | ||
= Glossary = | = Glossary = | ||
Revision as of 18:09, 25 May 2006
How to Capture Screen Images
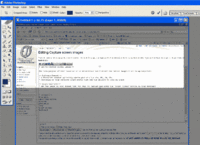
The main purpose of this tutorial is to demonstrate how I create the screen images I use in my tutorials.
Software Needed
- A Microsoft windows operating system post win 3.x (9x, ME, 2k, XP)
- Photoshop or your favorite image editor that has the ability to crop an image
- I will be using Photoshop for this tutorial
Steps involved
- Get the image on your screen that you want to capture and press the "Print Screen" button on your keyboard
- Open Photoshop and from the menu select file/new...
- Accept the defaults by clicking OK
- From the menu select Edit/paste
- Use the crop tool to crop the desired area see Fig 1.
- From the menu select File/Save for Web
- Select the most efficient method of saving keep in mind the size of the image. I will often use gif with as few colors as possible.
- name your image something that make sense and is not too ambiguous
There you have it, it's pretty simple
Glossary
- ambiguous
- crop
- gif
- keyboard
- operating system
- Microsoft
- photoshop
- print screen
- windows